React-basedopen source design and development framework
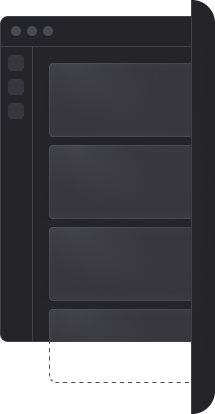
Transform large clunky linear forms into adjustable and self-explanatory experience
Demo repo
More links coming soon!

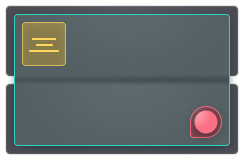
Let users move, resize, rearrangeForm sections can be moved around to keep necessary fields at hand

Add extra layers for collaborationNotes, comments and what not. Onboarding is also collaboration between your team and your users

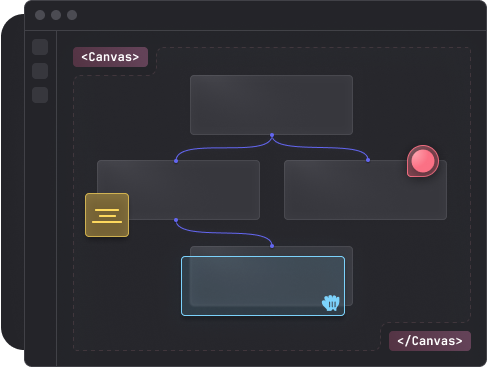
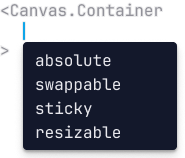
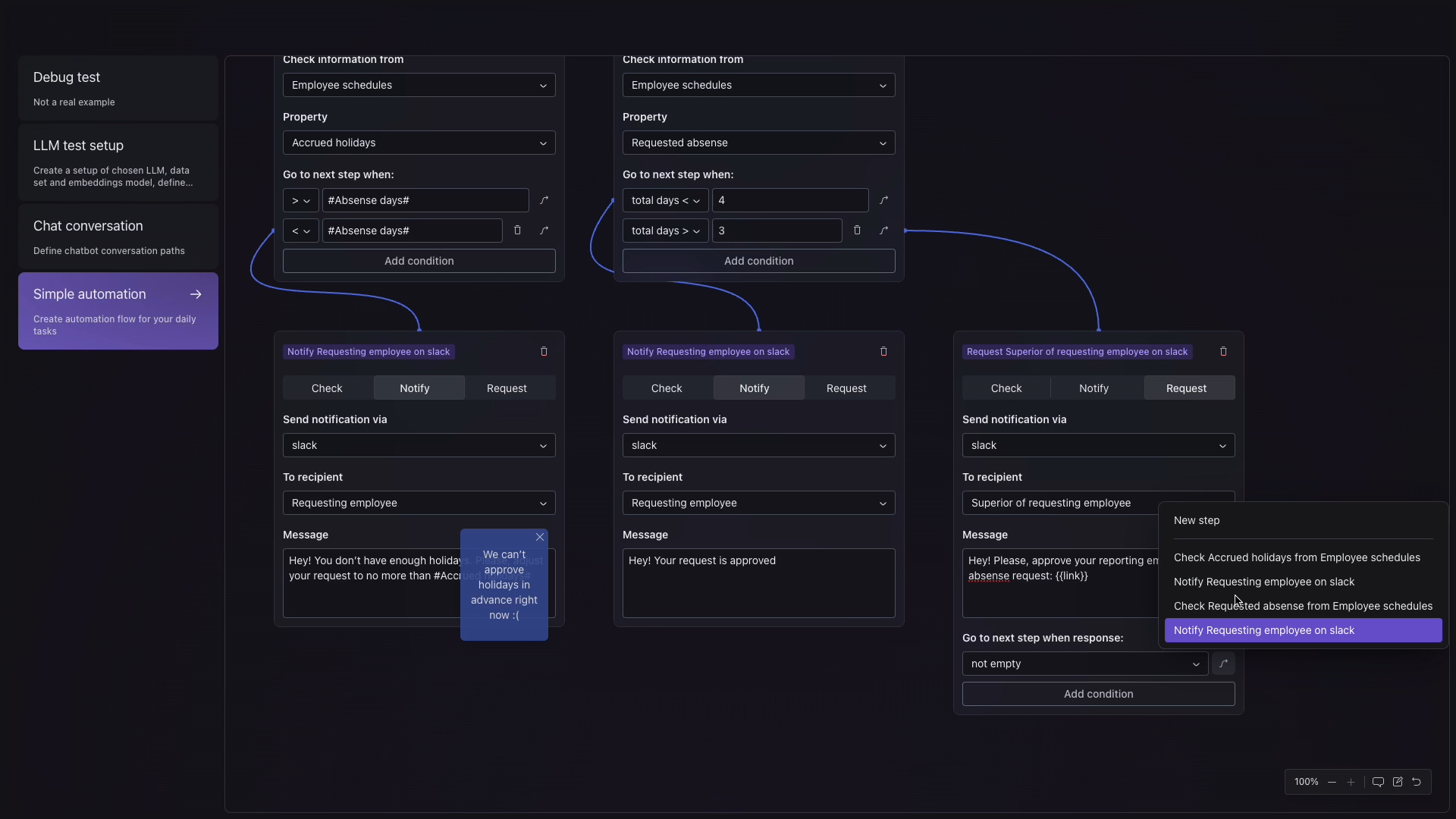
Full control over movementDefine degrees of freedom: sticky items, free positioning, drop zones, CSS grids

Zoom out for bigger picture

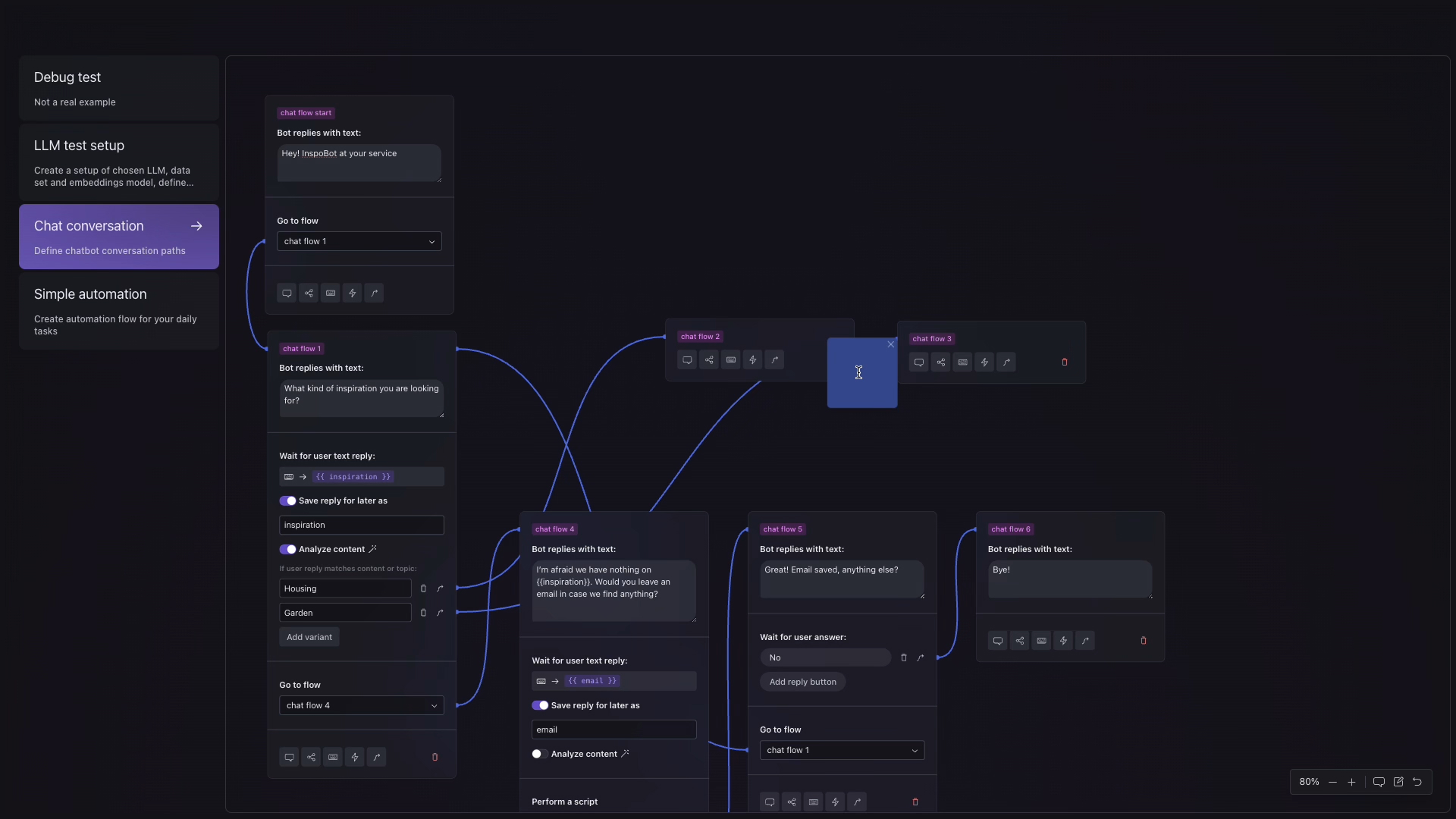
Connections and dependencies
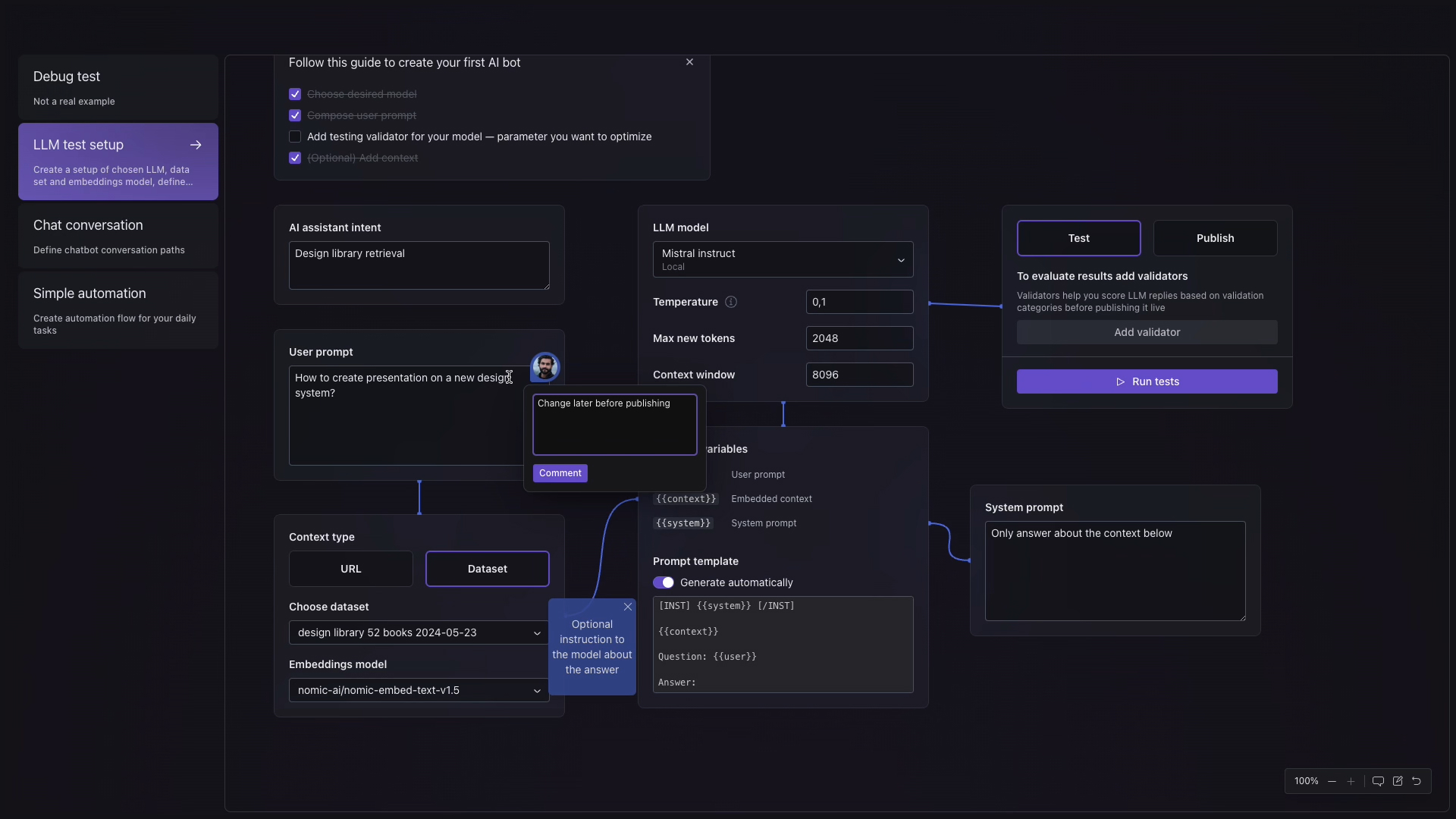
Example demos



aims to provide both
developer components
and design documentation
to better fit your design and development processesRoadmap
Check here how you can contribute to the project and when to expect beta test
DONE
Prototype and demo stand with examples
TODO
ßETA
developmentTesting coverage, code refactoring for production
TODO
designCollecting design use cases, prototype tests
TODO
designEarly adopters testing and design refinement
If you find Canvas UI useful for your work
or would like to contribute to the roadmap
reach me out
or would like to contribute to the roadmap
reach me out
Donate
to support
the project
to support
the project
© 2024–present